
Assignment: Using whatever method you’d like (understanding that we haven’t yet taught you any methods), design an artifact that addresses your gap for you personally. That is, solve your own problem. Create some kind of visual expression of the design (e.g., a sketch, drawing, illustration, diagram). Create some kind of simple prototype of the artifact.
The goal of this assignment is to get you going on doing some design. This will probably be frustrating, as you don’t yet have many tools at your disposal. Still, give this a good try, but don’t spend more than about three hours on this challenge if you are frustrated.
By „prototype“ I mean any approximation of the artifact that communicates the main concept or lets you try out the concept. This could be a cardboard model, something made out of LEGO bricks, an object glued together from foam or wood. In the case of apparel, you could cut up an old article of clothing and modify it with a stapler and tape. In the case of a web site, you could create a mock-up in PowerPoint. The prototype is intended to be very rough. I’m just forcing you to try something out early in the process.

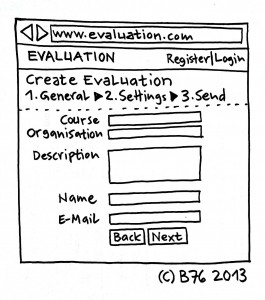
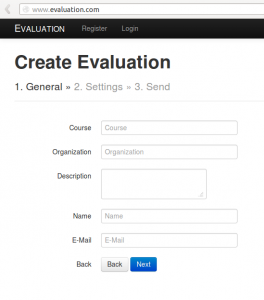
Submission: With the course evaluation software it will be possible to get feedback from participants / students. Process: First, the trainer / teacher sets up a survey in a fashion similar to Doodle. Then, the participants get an email with a link and an individual one-time password (OTP) to complete the survey just one time. Last but not least, the trainer has an additional link to access the settings and results.
My sketch and prototype of the course evaluation software include only the first page of the setup wizard for the trainer. I use Bootstrap, a design framework for web applications, which I’ll probably customize. I’ve created the initial form of the prototype with this useful generator. Once I’ll start coding I’ll probably add CodeIgniter, a server-side framework for PHP, and jQuery, a client-side framework for JavaScript.